Pendahuluan
Mungkin kita sudah paham fungsi padding itu untuk apa, dan bagaimana kita menggunakannya. Namun apakah kita tahu penulisannya itu seperti apa dan apa saja macamnya?
Sebelum kita mulai dengan macam-macam padding, kita re-call sejenak apa itu padding di CSS.

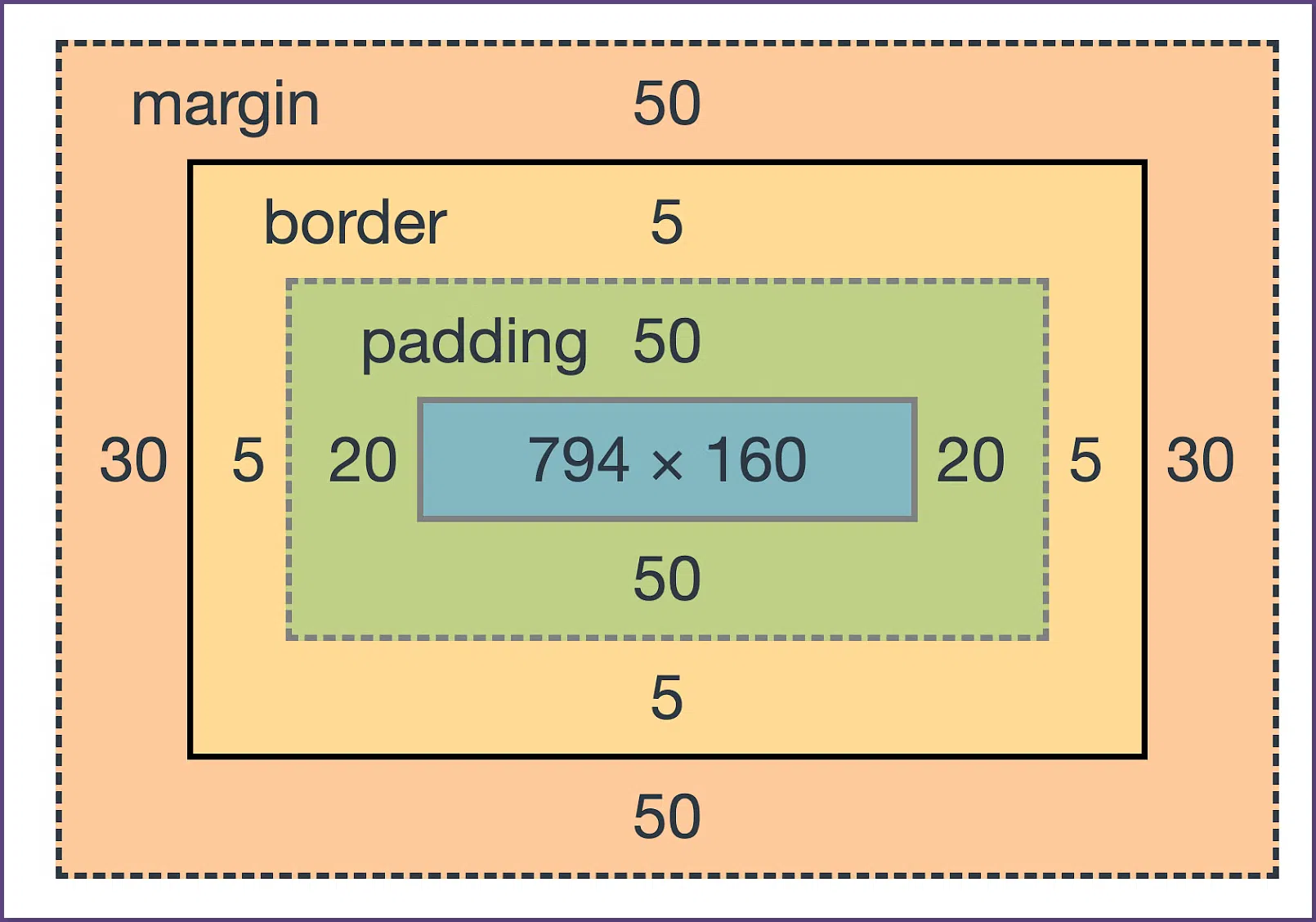
Gambar: Content, Padding, Border, Margin 1
Padding adalah sebuah properti CSS yang digunakan untuk mengatur jarak antara elemen dan elemen lainnya. Dalam CSS, padding digunakan untuk memberikan jarak antara konten dengan border.
Macam-Macam Penulisan CSS Padding
Ada banyak cara untuk menuliskannya, kalau kita merujuk ke Dokumentasi MDN 2 ada setidaknya 11 macam penulisan, seperti:
- padding
- padding-block
- padding-block-end
- padding-block-start
- padding-bottom
- padding-inline
- padding-inline-end
- padding-inline-start
- padding-left
- padding-right
- padding-top
Contoh Penulisan CSS Padding
berikut ini adalah beberapa contoh kasus yang memiliki output yang sama dari masing-masing penulisan:
Contoh 1
/* .p-1, .p-2, .p-3, .p-4, .p-5, dan .p-6 */
/* memiliki output yang sama */
.p-1 {
padding: 17px;
}
.p-2 {
padding: 17px 17px;
}
.p-3 {
padding: 17px 17px 17px 17px;
}
.p-4 {
padding-top: 17px;
padding-right: 17px;
padding-bottom: 17px;
padding-left: 17px;
}
.p-5 {
padding-inline: 17px;
padding-block: 17px;
}
.p-6 {
padding-inline-start: 17px;
padding-inline-end: 17px;
padding-block-start: 17px;
padding-block-end: 17px;
}
Contoh 2
/* .p-1, .p-2, .p-3, .p-4, dan .p-5 */
/* memiliki output yang sama */
.p-1 {
padding: 20px 10px;
}
.p-2 {
padding: 20px 10px 20px 10px;
}
.p-3 {
padding-top: 20px;
padding-right: 10px;
padding-bottom: 20px;
padding-left: 10px;
}
.p-4 {
padding-inline: 20px;
padding-block: 10px;
}
.p-5 {
padding-inline-start: 10px;
padding-inline-end: 10px;
padding-block-start: 20px;
padding-block-end: 20px;
}
Selesaiii, Terima kasihhh :D
Footnotes
-
Gambar: Content, Padding, Border, Margin - blogs.purecode.ai ↩
-
Link: Dokumentasi MDN Padding - developer.mozilla.org ↩
